
ここではIllustratorを使って白版の作り方を説明していきます。
白版をプリントするためには、白版用のカラーのデータが必要となります。
そのためカラーのプリントデータから白版を作る事もできるのですが注意点もあり、(こちらの記事をご参照ください→「特色をプリントする際の注意点」)
白インクをもっと自由に使うためには、白版とカラー版を別々に作る必要があります。
ここでは白インク用(白版)とカラーインク用(カラー版)をそれぞれ作成し、応用した使い方を紹介していきます。
プリント自体も白インクとカラーインクは別々に出力されているんですよ。
では見ていきましょう。
カラー版と同じ大きさの白版をプリントする際、白とカラーは垂直に重なり、
白インクはカラーよりも厚みがあるため横から見えてしまう場合があります。
それを避けたい場合は若干細らせた白版を別に作成し、プリントします。
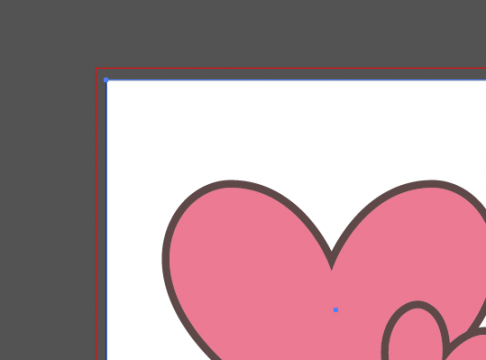
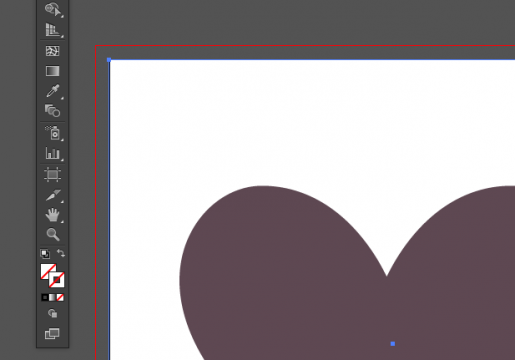
まずプリンターはアートボードを読み込まないためオブジェクトで枠を設置し、
等しいデータサイズとして読み込み版ズレを防止します。
そのため別レイヤーに、カラー版と白版がすっぽり入るサイズの枠を作ります。
例ではアートボードと同じサイズの枠を配置してあります。
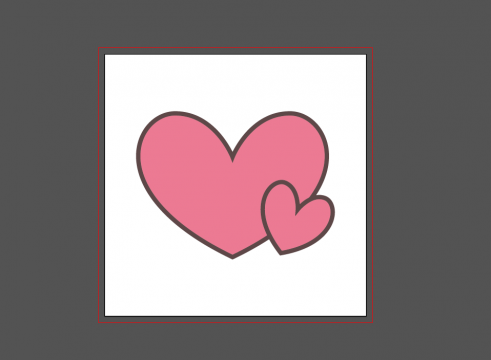
プリントしたいカラーデータをコピーして白版を作っていきます。
作った白版はカラー版とずれないようにぴったり配置します。

分かりづらいですが、今このハートのオブジェクトはズレなく二重になっている状態です。
重なった2つのオブジェクトは「カラー版」「白版」と二つにレイヤーを分けます。

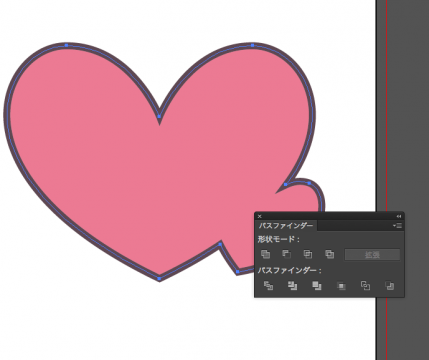
「白版」は、均等に細らせるため、一つのシルエットのような状態にする必要があります。
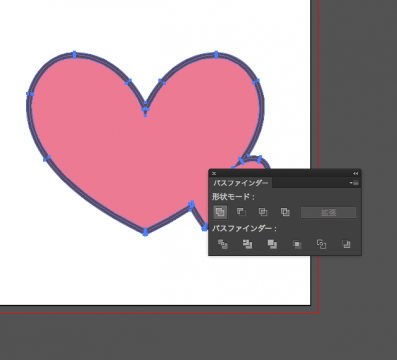
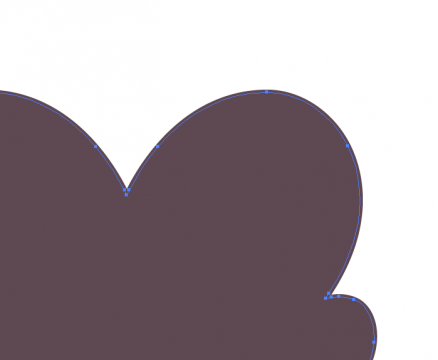
「白版」レイヤーのハート大とハート小を選択して、パスファインダーの合体をします。
ハート大と小がつながり一つのオブジェクトになりました。

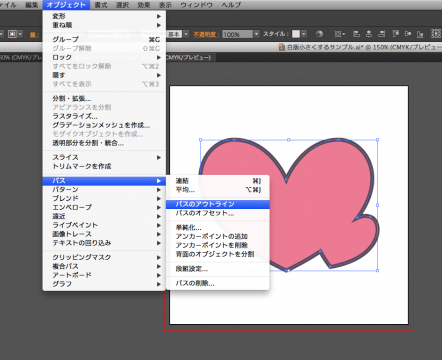
次にこのオブジェクトのふちの線をアウトライン化します。(線が無いオブジェクトは必要ありません)

これを選択した状態でもう一度パスファインダーの合体をします。

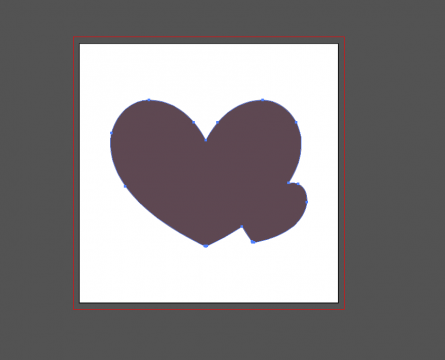
するとふちの線と中の塗りもつながります。
これでシルエットのような一つのオブジェクトの完成です。

これを白版として使うためにほんの少しだけ細らせます。
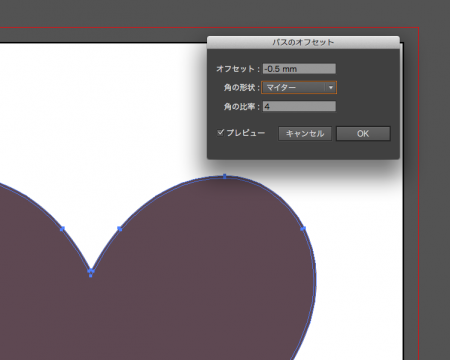
「オブジェクト>パス>パスのオフセット」で-0.5mmと設定すると、元のオブジェクトの上に0.5mm小さいオブジェクトが作られます。

この小さい方のオブジェクトを白版として使います。
下のオブジェクトはもういらないので消してしまいます。

最後に、枠は印刷しないよう「線なし」に設定します。(目に見えないけど選択すると残っている状態)
非表示にすると読み込みませんので、必ず「線なし」にしてください。

これで白版として印刷するデータは完成です。
これとまったく同じ位置に配置してあるカラー版とともにプリントすると、白版がほんの少しだけ小さいので白が完全に隠れて綺麗にプリントできます。
実際にプリントしてみると。。。

左がカラー版と同じ大きさの白版を敷いて、右が小さめにした白版を敷いてプリントしたものです。
少し見にくいですが、右では白がはみ出していないことがわかります。
線や文字などをプリントする際はこのように白版を細らせた方が綺麗にプリントできる場合があります。
通常は白版を小さくしなくてもほとんど気になりませんので、この作業はあくまでも応用編です。
プリンターの設定では、「オブジェクトの一部のみ白インクを使用する」という設定ができません。
そのため、データ上でレイヤー分けをしてもらう必要があります。
一部を白インクでプリントしたい場合は、白でプリントする部分のみのデータを別レイヤーに作ってもらいます。
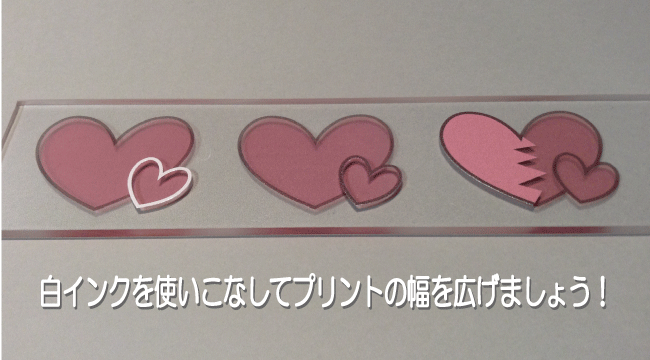
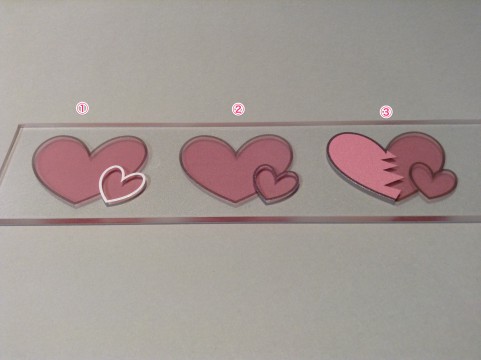
次の3種類のプリントは、それぞれ一部だけ白インクを使っています。

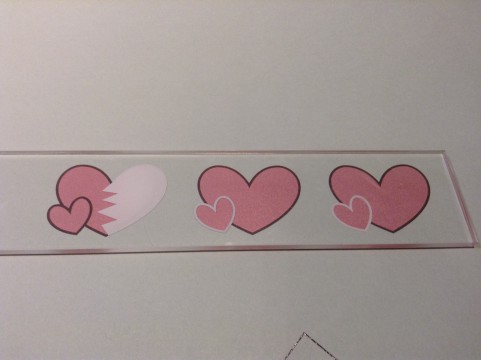
裏からみるとこのようになっています。

それぞれどのようなデータを作っているのかというと。。。
①
カラー版

このように白版をプリントしたい一部分だけデータ作成しレイヤー分けすれば、「カラー版」「白版」それぞれイラストサイズも形も違いますが、組み合わせてプリントする事ができるんですね。
そのためここでも版ズレを防止するために、カラー版と白版が等しいデータサイズとして読み込まれるよう必ず枠を作る必要があります。
先ほども少し触れましたが
白版をカラー版とは別に作ってプリントするときは、カラー版、白版がぴったり重なるように注意してくださいね。